使用SignalR完成簡易聊天室
2015-08-20

這篇要來介紹的是,如何使用MVC 5打造聊天室的SignalR快速入門
原始程式我是參考這篇的
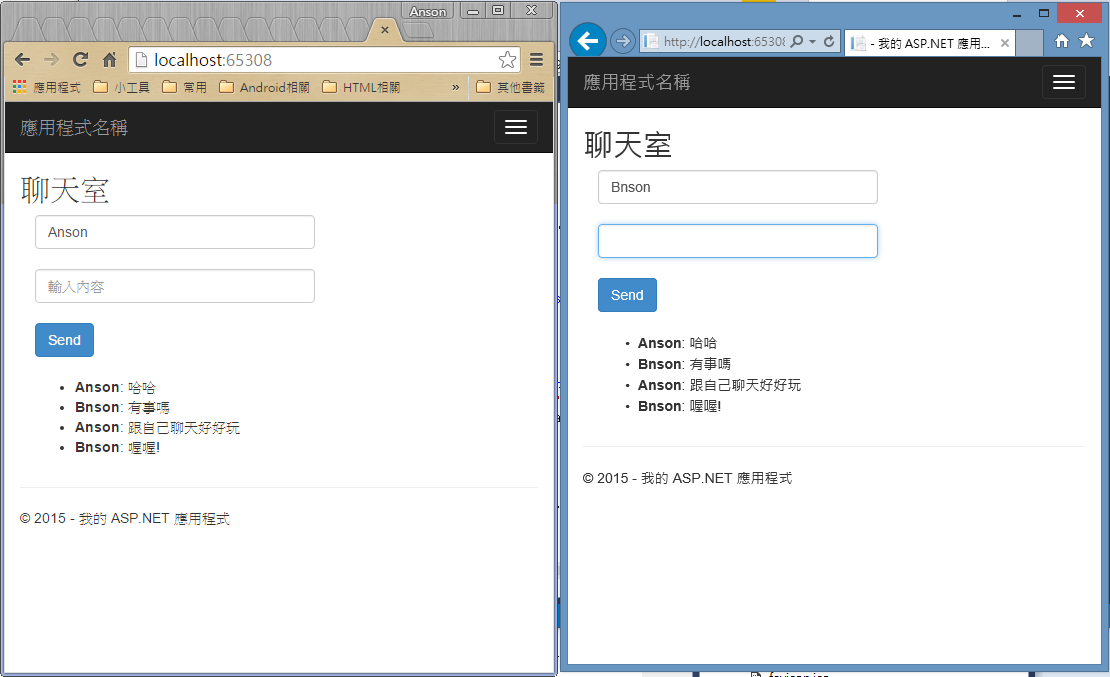
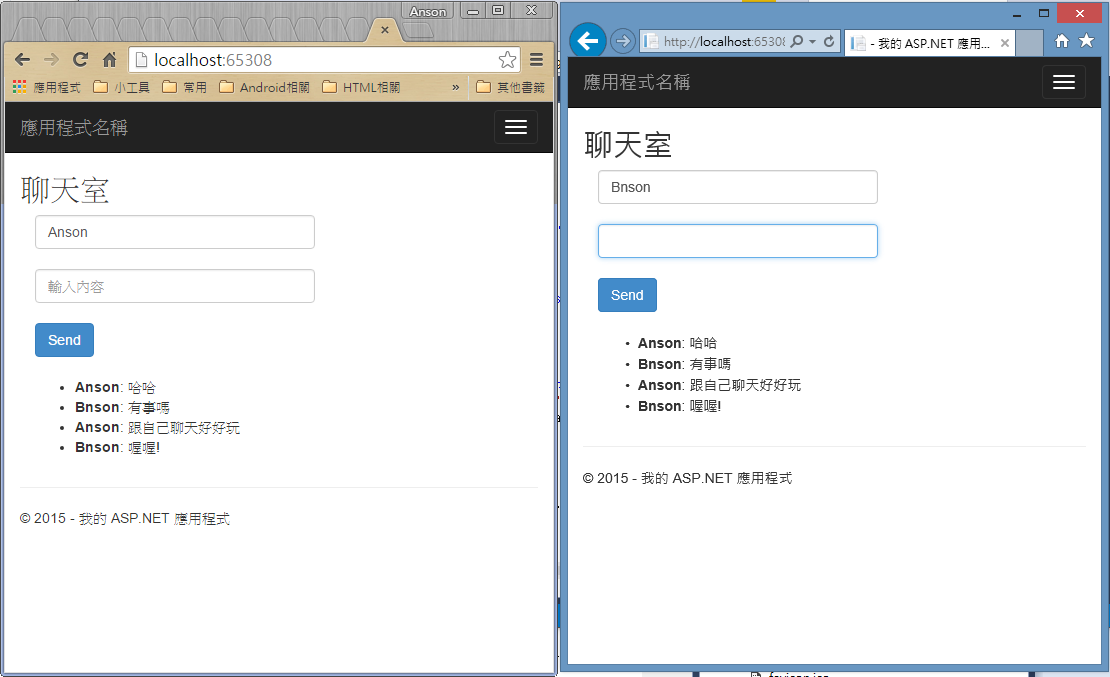
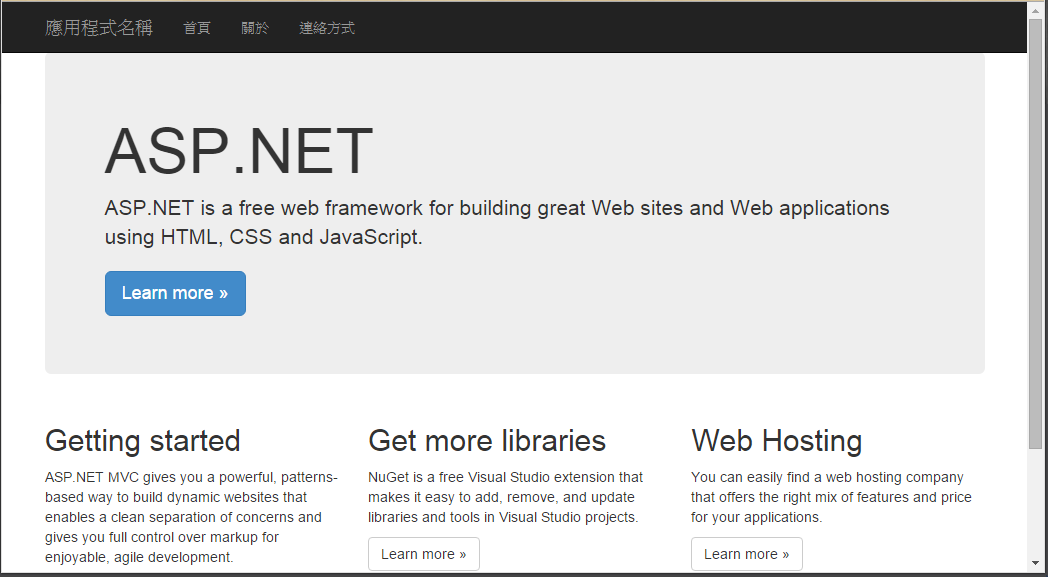
我們要完成的是下面這張畫面,廢話不多說,馬上開始吧!

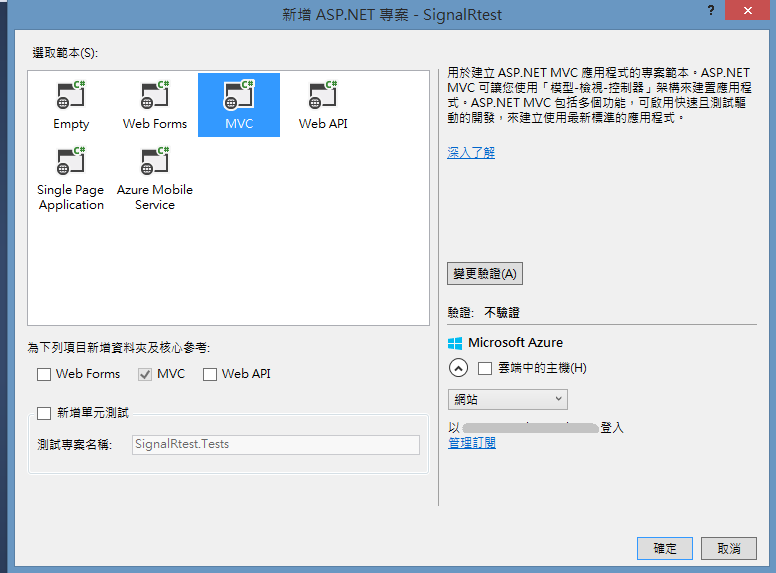
1.開啟你的visual studio新建一個空的MVC專案
驗證方式選擇不驗證

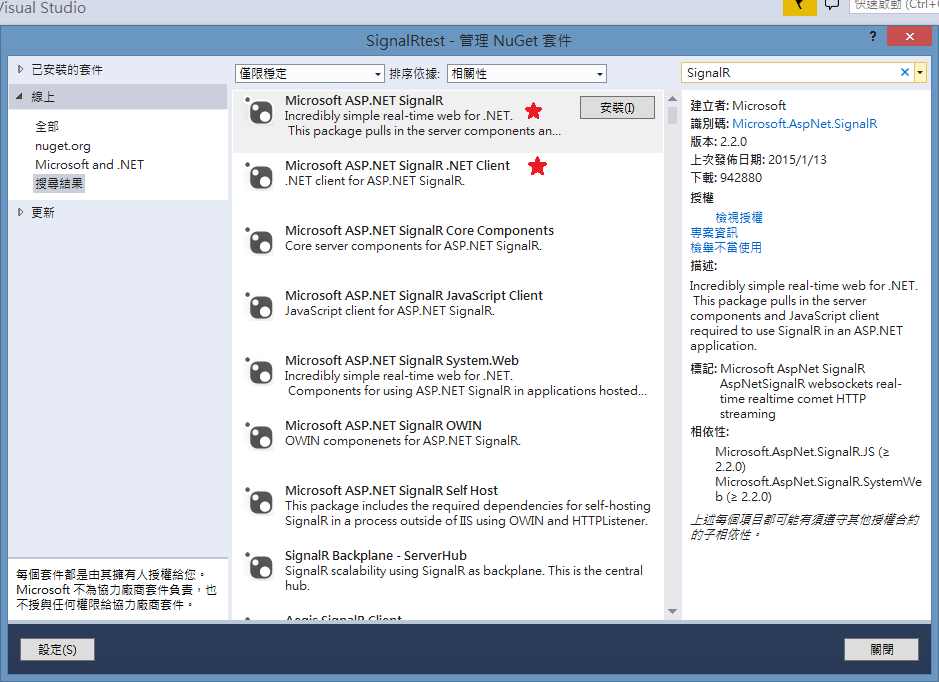
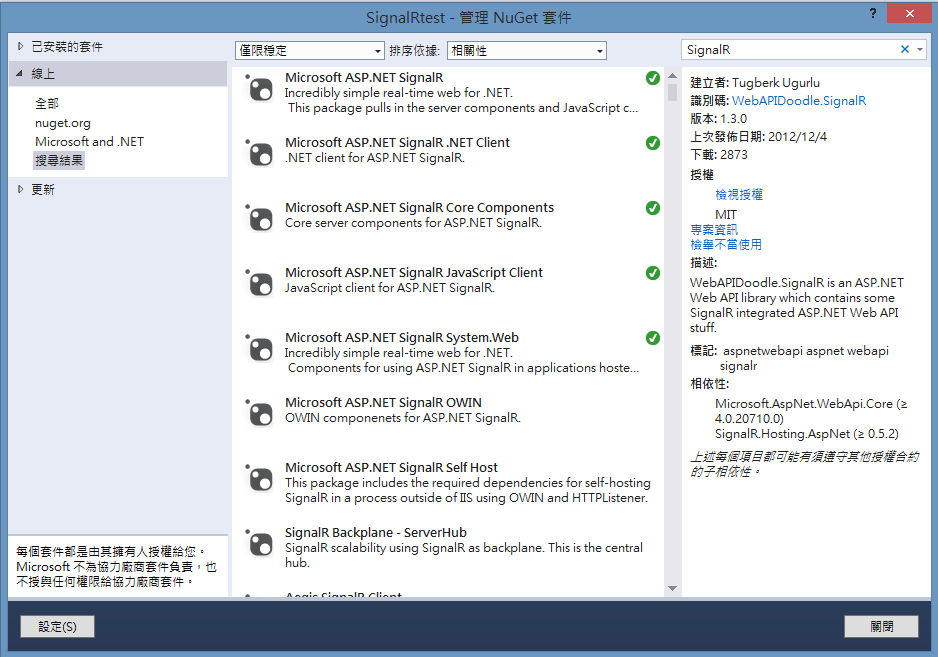
2.打開你的NuGet安裝套件
安裝SignalR的套件

安裝完成後會有5個套件打勾

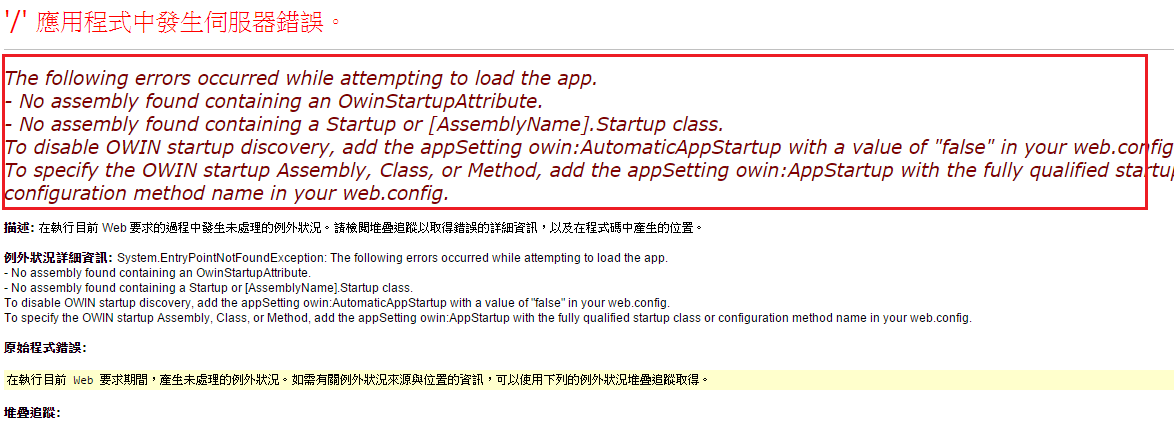
如果你這時很調皮的執行了一下專案,他會直接死給你看
不要害怕,請看第三步

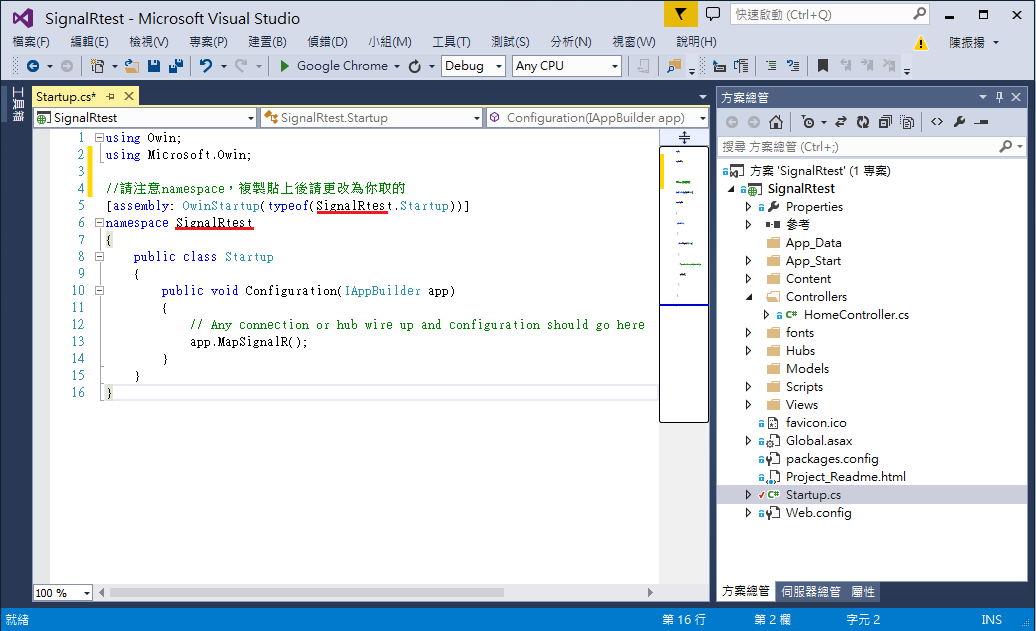
3.加入Startup檔案
在專案內加入Startup class

using Owin;
using Microsoft.Owin;
//請注意namespace,複製貼上後請更改為你取的
[assembly: OwinStartup(typeof(SignalRtest.Startup))]
namespace SignalRtest
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}
這時候再執行一次專案,應該就正常了

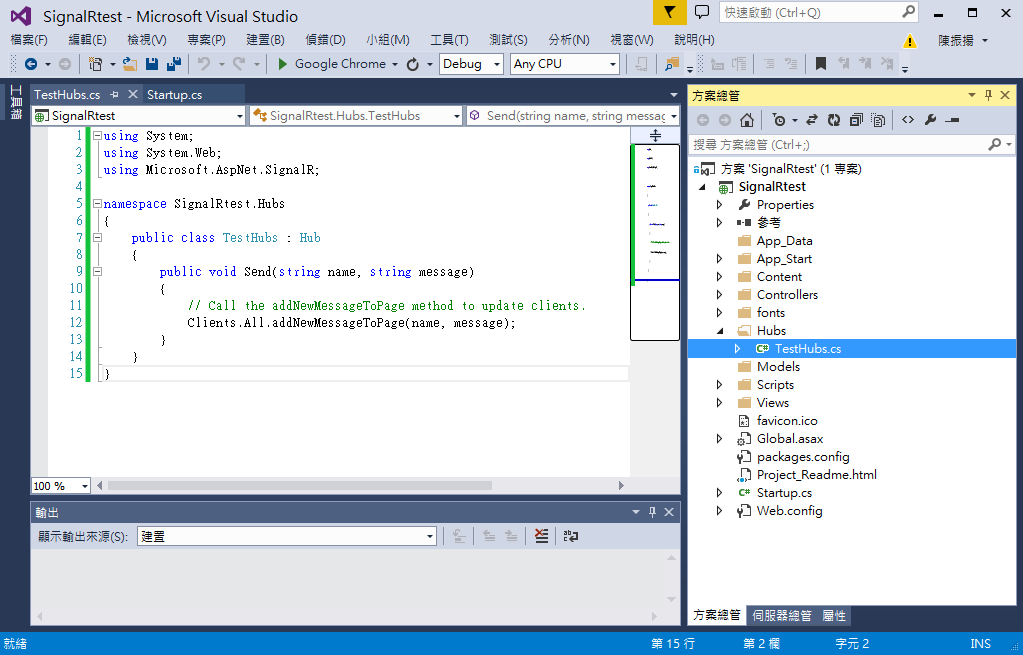
4.設定你的SignalR Hub
簡單來說就是設定你的SignalR Server
在專案內加入一個資料夾,取名叫Hubs
在Hubs加入一個class,取名叫TestHubs

using System;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace SignalRtest.Hubs
{
public class TestHubs : Hub
{
public void Send(string name, string message)
{
// Call the addNewMessageToPage method to update clients.
Clients.All.addNewMessageToPage(name, message);
}
}
}
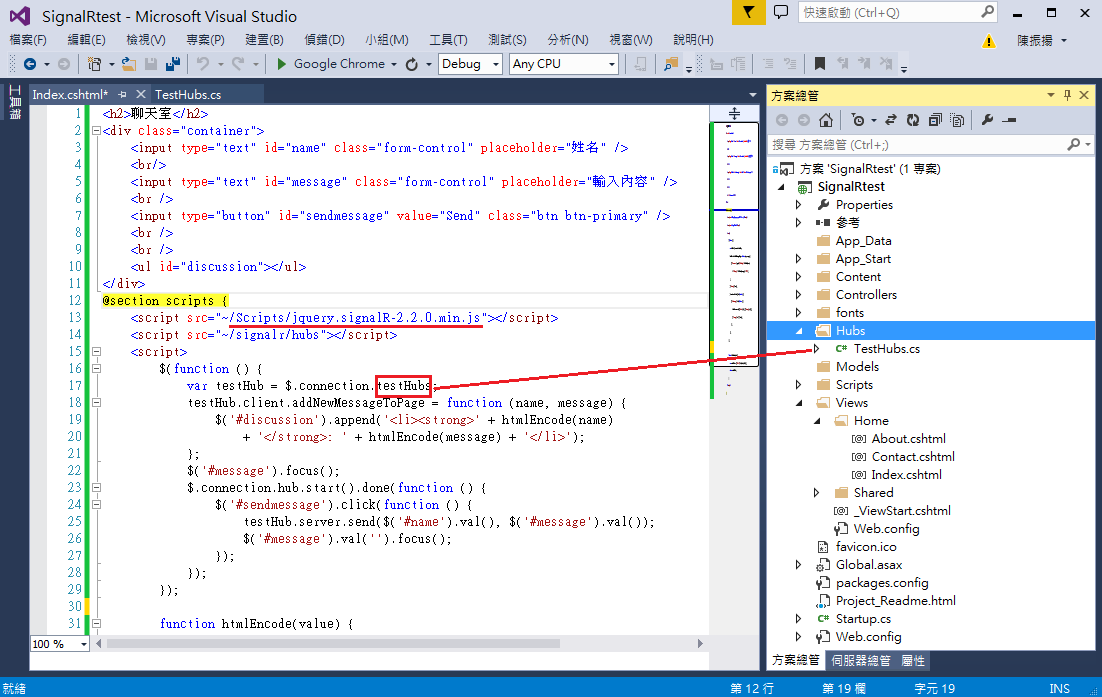
5.編寫View畫面
開啟你的Index.cshtml,將下面的code貼上
要注意的是你的js是否引用到正確位置(可能之後改版不是2.2.0了)
還有框起來的地方,檔名要對上

<h2>聊天室</h2>
<div class="container">
<input type="text" id="name" class="form-control" placeholder="姓名" />
<input type="text" id="message" class="form-control" placeholder="輸入內容" />
<input type="button" id="sendmessage" value="Send" class="btn btn-primary" />
<ul id="discussion"></ul>
</div>
@section scripts {
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
var testHub = $.connection.testHubs;
testHub.client.addNewMessageToPage = function (name, message) {
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
$('#message').focus();
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
testHub.server.send($('#name').val(), $('#message').val());
$('#message').val('').focus();
});
});
});
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
}
6.完成了!來看效果吧
可以開兩個browser來測試效果比較明顯